vue给对象新增属性,页面不更新解决方法——四种方案
本文共 710 字,大约阅读时间需要 2 分钟。
需求:点击按钮,向一个对象新增name属性,希望页面也能显示出来新增的name
代码:
{ {obj}}新增name属性
页面效果:

原因:
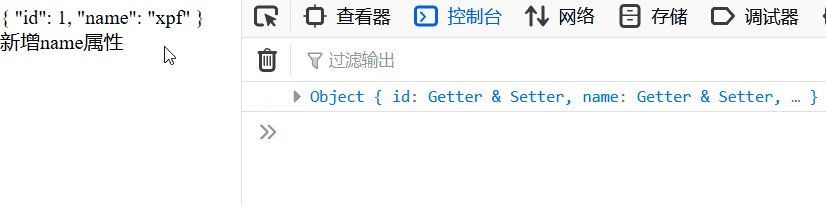
可以看到页面中并没有自动更新新增的name属性,但是,在控制台可以打印出来
当vue的data里边声明或者已经赋值过的对象或者数组(数组里边的值是对象)时,向对象中添加新的属性,如果更新此属性的值,是不会更新视图的。
方法一:使用Vue.set( target , key , value)
- target: 要更改的数据源(可以是一个对象或者数组)
- key 要更改的具体数据 (索引)
- value 重新赋的值
代码:
{ {obj}}新增name属性
页面效果:

方法二:使用Object.assign()
MDN:Object.assign()方法用于将所有可枚举属性的值从一个或多个源对象复制到目标对象。它将返回目标对象。
代码:
{ {obj}}新增name属性
页面效果:

方法三:使用lodash的clone方法
代码:
{ {obj}}新增name属性
页面效果:

方法四:使用$fourceUpdate
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
{ {obj}}新增name属性

转载地址:http://vrtgn.baihongyu.com/
你可能感兴趣的文章
敏捷测试人员的十条法则
查看>>
究竟什么是敏捷软件测试?
查看>>
Lisa和Janet告诉你:敏捷团队的人员分布
查看>>
SSH2框架访问WEB应用异常解决之:AnnotationProcessor
查看>>
Best Practice Techniques for Code Reviews
查看>>
详解Session的生命周期
查看>>
Session有效时间的控制
查看>>
程序员编程生产力相差10倍意味着什么?
查看>>
Eclipse和PyDev构建Python开发环境
查看>>
德雷福斯(Dreyfus)技能获取模型
查看>>
你如果无法度量它,就无法管理它
查看>>
You Can't Manage What You Don't Measure
查看>>
7 Software Testing Myths
查看>>
测试人员的问题分析能力
查看>>
推荐阅读10本书:提升个人管理能力和领导力
查看>>
敏捷测试的特点
查看>>
一篇谈论Scrum的好文章
查看>>
对软件开发核心目的的思考
查看>>
Linux常用命令 - ifconfig
查看>>
16个Linux服务器监控命令
查看>>